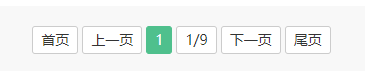
实现效果

第一步:PbootCMS 单页/总页数 分页条效果
显示上一页,下一页,首页,尾页,和当前页,以及当前页位于总页数的位置
这种分页效果简洁明了,适合博客站和咨询站等网站使用
<!-- 分页 -->
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
<a class="page-item page-num-current" href="javascript:;" title="当前页">{page:current}</a>
<a class="page-item page-link" href="javascript:;" title="当前页/总页数">{page:current}/{page:count}</a>
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}
|
第二步:CSS样式代码
美化后的分页条效果
/* ----- 通用PB分页条 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 6px 8px;
margin: 0 2px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
|
转载请注明来自http://www.gdaia.com/muban/newsshow/300.html
如有版权纠纷或者违规问题,请联系我们删除,谢谢!